This is an advanced tutorial and proceed only if understand the risks.
Getting your Theme Ready
- Create a new file
upside-ucd-gtm.liquidinsnippetsof your Shopify Theme. Copy and Paste the following code andSave
<script>
(function(){
function addToCart(event, lineItem, quantity, price){
upside.ucd.dataLayer = upside.ucd.dataLayer || window.dataLayer || [];
upside.ucd.dataLayer.push( {
'event': 'addToCart',
'ecommerce': {
'currencyCode': upside.ucd.cart.currency,
'add': {
'products': [
{
'name': lineItem.product_title,
'id': lineItem.product_id,
'price': typeof price !== "undefined" ? price / 100 : lineItem.line_price / 100,
'brand': lineItem.vendor,
'category': lineItem.product_type,
'variant': lineItem.variant_title || '',
'quantity': quantity,
}
]
}
}
} );
}
function removeFromCart(event, lineItem, quantity, price){
upside.ucd.dataLayer = upside.ucd.dataLayer || window.dataLayer || [];
upside.ucd.dataLayer.push( {
'event': 'removeFromCart',
'ecommerce': {
'currencyCode' : upside.ucd.cart.currency,
'remove': {
'products': [
{
'name': lineItem.product_title,
'id': lineItem.product_id,
'price': typeof price !== "undefined" ? price / 100 : lineItem.line_price / 100,
'brand': lineItem.vendor,
'category': lineItem.product_type,
'variant': lineItem.variant_title || '',
'quantity': quantity,
}
]
}
}
} );
}
window.addEventListener( "Upside::UCD::ItemAdded", function( e ){
addToCart(e.detail, e.detail.line_item, e.detail.line_item.quantity);
} );
window.addEventListener( "Upside::UCD::ItemChanged", function( e ){
upside.ucd.dataLayer = upside.ucd.dataLayer || window.dataLayer || [];
const previousLineItem = e.detail.previous_cart.items[e.detail.line - 1];
var lineItem = null;
if( e.detail.quantity > 0 )
{
lineItem = e.detail.cart.items[e.detail.line - 1];
if( lineItem.quantity > previousLineItem.quantity )
{
addToCart( e.detail, lineItem, lineItem.quantity - previousLineItem.quantity, lineItem.line_price - previousLineItem.line_price );
}
else if( lineItem.quantity < previousLineItem.quantity )
{
removeFromCart( e.detail, lineItem, previousLineItem.quantity - lineItem.quantity, previousLineItem.line_price - lineItem.line_price );
}
}
else if( e.detail.previous_cart )
{
lineItem = e.detail.previous_cart.items[e.detail.line - 1];
removeFromCart( e.detail, lineItem, previousLineItem.quantity, previousLineItem.line_price );
}
} );
})();
</script>
- Include
upside-ucd-gtm.liquidin your theme.liquid using the following code:
{% include 'upside-ucd-gtm' %}
Getting Google Tag Manager Ready
You have to create a few tags and triggers in your Google Tag Manager account. Please create tags and trigger similar to the following screenshots:
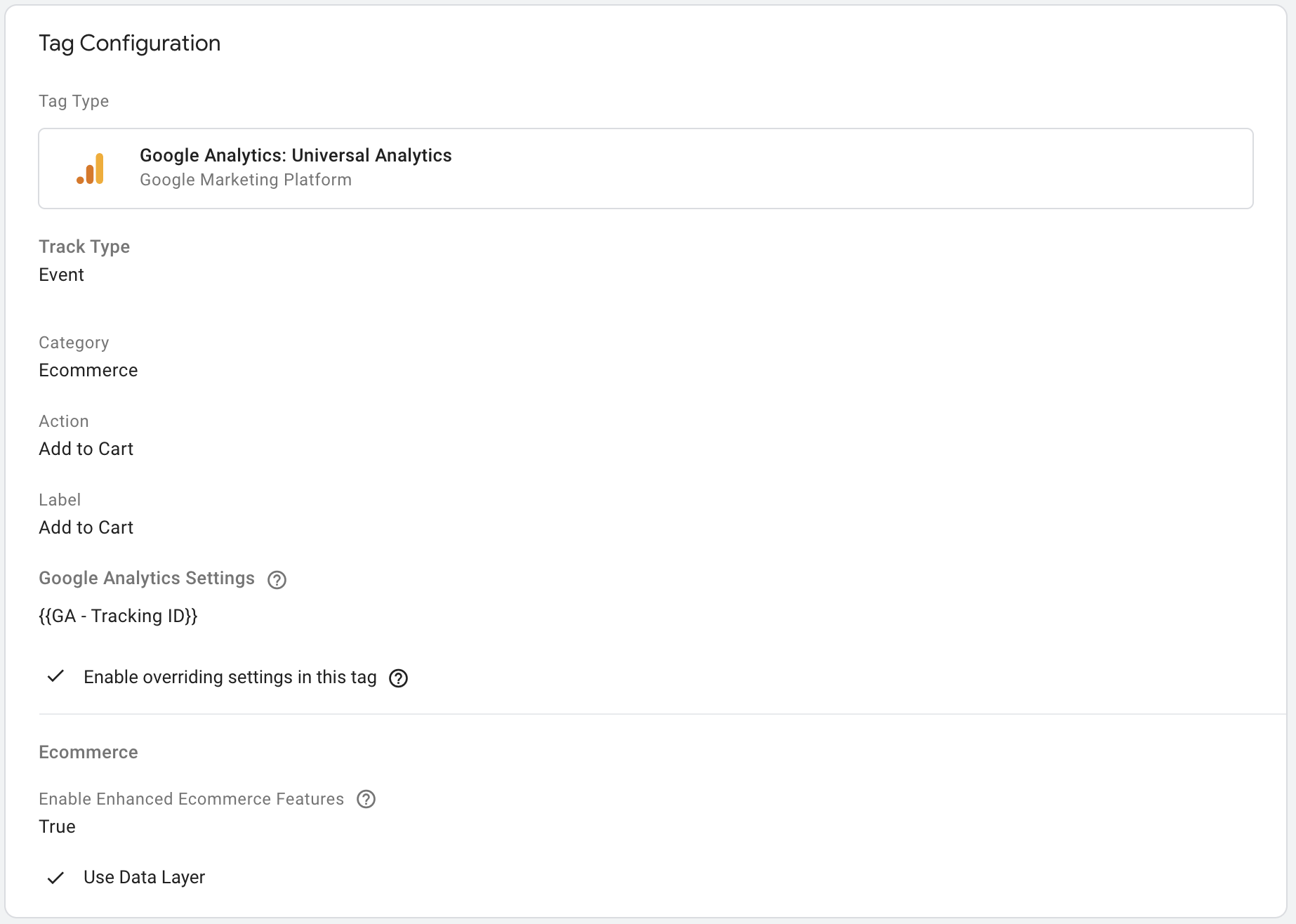
-
addToCart Tag:

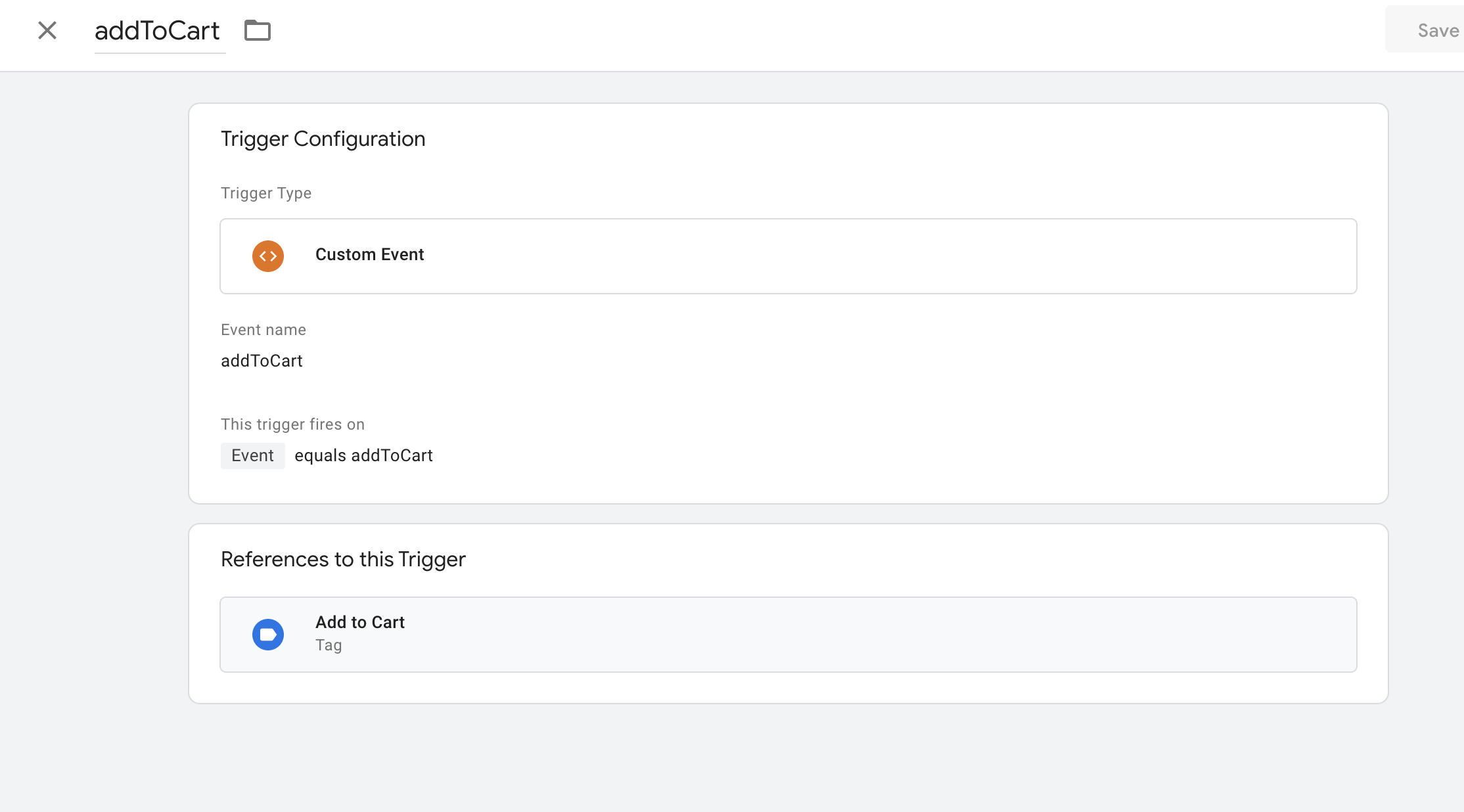
-
addToCart Trigger

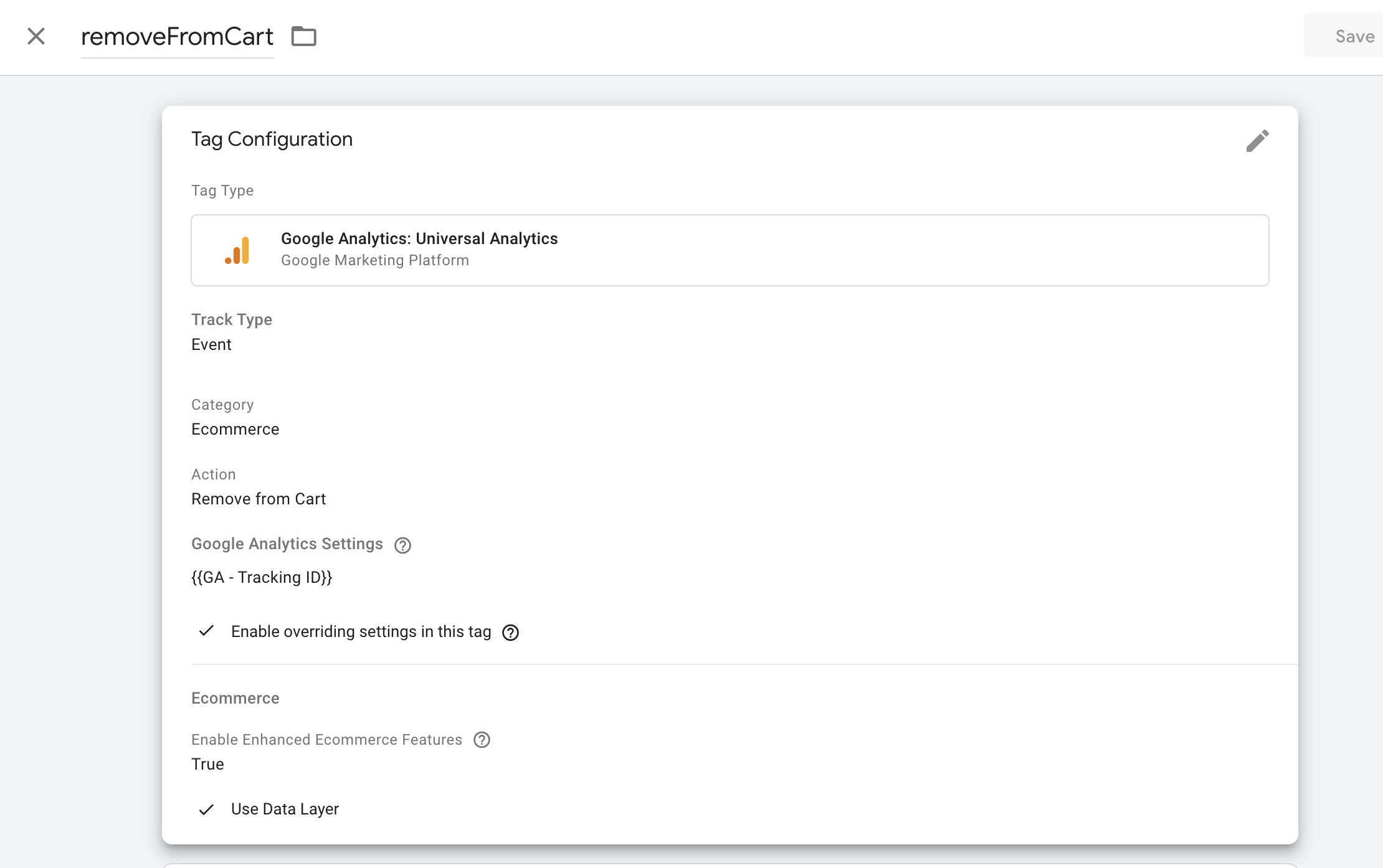
-
removeFromCart Tag

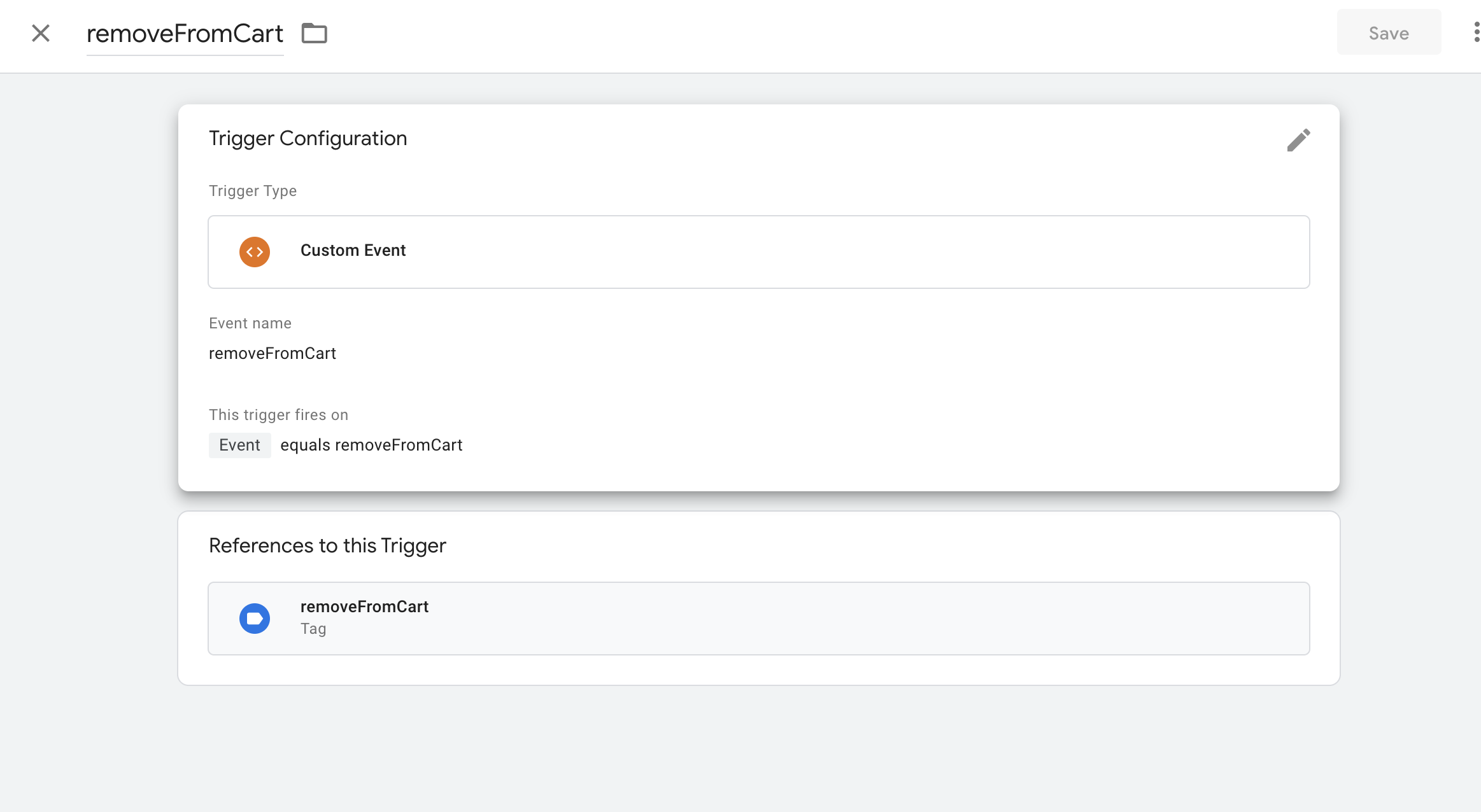
-
removeFromCart Trigger